As digital products continue to evolve and multiply across various platforms, maintaining a unified brand identity and seamless user experience has become increasingly challenging for businesses. To tackle this complexity, design systems have emerged as essential frameworks for ensuring consistency and efficiency. But what exactly is a design system, and how can it benefit your business?
In this comprehensive guide, we’ll break down the core components of a design system, its advantages, and how it enhances workflows while promoting collaboration across teams.
Table of Contents
What is a Design System?
A design system is much more than a style guide or a set of templates. It’s a comprehensive framework that helps organizations maintain consistency across all digital products by establishing reusable design components and guidelines. This system acts as a “single source of truth” for everyone involved in product development — from designers and developers to product managers and marketers.
Think of it as the foundation of your brand’s digital presence. Every element, from typography and color palettes to buttons and navigation patterns, is part of this cohesive system.
Key Features of a Design System
A successful design system is built upon a foundation of well-organized and reusable components, guidelines, and documentation. Each feature plays a critical role in ensuring that the system is both functional and scalable. Let’s explore these key features in more detail:
Reusable UI Components
Reusable UI components are the building blocks of a design system. They are pre-designed, functional elements that can be used across different products and platforms, ensuring consistency and saving time. Each component is designed to be flexible, allowing for slight modifications without sacrificing overall consistency.
Examples of UI Components:
- Buttons: Standardized button styles (primary, secondary, disabled, etc.) ensure that users interact with your product in predictable ways. Buttons should include various states such as hover, active, and disabled, and should be responsive across different screen sizes.
- Input Fields: Input elements like text fields, dropdowns, checkboxes, and radio buttons are standardized to create uniformity in form design, making it easier for users to navigate and understand forms across platforms.
- Navigation Elements: Consistent navigation menus and tabs improve the user experience by providing a familiar and predictable way to interact with the application or website.
Why Reusability Matters:
- Efficiency: Instead of recreating these elements from scratch for each project, designers and developers can pull from the component library, saving time and effort.
- Consistency: By using pre-defined UI components, you ensure that the design language remains consistent across all touchpoints, no matter the product or platform.
- Scalability: As new features or products are introduced, reusable components allow for quicker implementation without sacrificing quality.
Design Tokens
Design tokens are the most atomic elements of your design system. These tokens are variables that store visual design attributes such as colors, typography, spacing, and more. They can be thought of as the DNA of your design system, ensuring that changes can be applied consistently and efficiently across all platforms.
Types of Design Tokens:
- Colors: All color values used in the system, including primary, secondary, and accent colors, as well as text and background colors.
- Typography: Variables for font sizes, line heights, font weights, and text styles (e.g., headings, body text, captions).
- Spacing: Standardized units for padding, margins, and grid layouts that ensure a consistent spatial rhythm across the product.
- Shadows & Borders: Pre-defined rules for element shadows and border styles that create depth and hierarchy in your designs.
Why Design Tokens are Essential:
- Efficiency in Updates: Design tokens make it easy to update a visual element across the entire system. For example, changing a primary brand color can be done in one place, and that change will automatically propagate across all components using that token.
- Platform Agnostic: Tokens are platform-agnostic, meaning they can be translated easily between design and code. Whether you’re working on a website, a mobile app, or even printed materials, the design tokens ensure visual consistency.
- Scalability: As your design system grows, design tokens make it easier to introduce new elements and maintain harmony between all the components and visual styles.

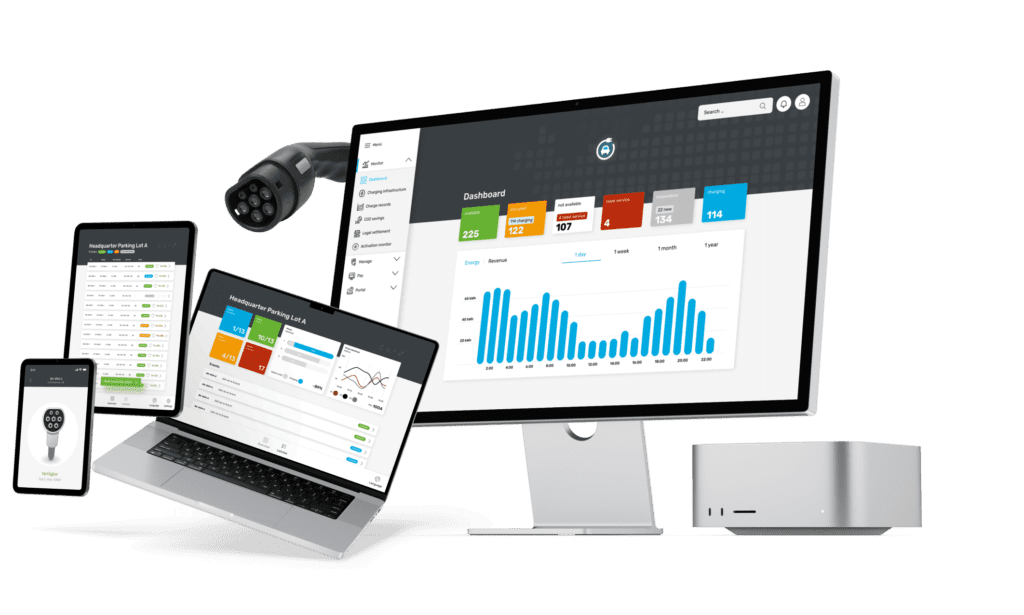
eMobility
For compleo, design tokens allowed the design and development teams to apply consistent branding across multiple platforms, from mobile apps to web interfaces, ensuring a seamless user experience even when introducing new features or products.
Style Guide
Style guides are the rules that govern how design elements are used within a system. Many call it the foundation. They ensure that every component, layout, and interaction aligns with the overall brand identity, fostering uniformity across all digital products. These guidelines typically cover both visual and non-visual elements to ensure a coherent experience.
Core Elements of Style Guidelines:
- Typography: Rules for font usage, including which typefaces to use, how to style headers, subheaders, and body text, and how to apply text alignment, line heights, and spacing.
- Color Palettes: Detailed color schemes that define how primary, secondary, and accent colors should be used. For example, guidelines may specify which colors to use for buttons, alerts, or backgrounds.
- Imagery and Icons: Guidance on the type of imagery to use (e.g., photographic vs. illustrative), the style of icons, and how to ensure accessibility with alternative text and sufficient color contrast.
- Voice & Tone: While not strictly visual, guidelines for voice and tone ensure that your brand’s message comes across in a consistent way across all communication channels. For example, should your brand sound playful and approachable, or professional and authoritative?
- Animations and Interactions: How to apply animations, including when to use transitions, hover effects, or loading indicators, to enhance user experience without distracting from functionality.
Why Style Guidelines are Crucial:
- Brand Consistency: Style guidelines ensure that every product or communication piece aligns with the overall brand identity, whether it’s a website, app, or marketing campaign.
- Design Unity: By adhering to style guidelines, designers and developers create a unified look and feel across all projects, even when different teams are involved.
- User Experience: Clear style guidelines ensure that users experience a cohesive interface, making it easier to navigate, understand, and interact with the product.

FinTech
For bexio, we created extensive style guidelines to ensure that every piece of the user interface followed the same visual and interaction rules. This helped maintain a unified user experience across their growing marketing website.
Documentation for How and When to Use Each Component
Documentation is the backbone of any design system. It’s what makes the system accessible to everyone involved, from designers and developers to product managers and stakeholders. Good documentation provides clear guidance on how each component, style, and token should be used, and offers reasoning behind design decisions to help maintain consistency.
Key Elements of Documentation:
- Component Usage: Detailed explanations of how and when to use each UI component, including examples of the component in action and variations (e.g., button sizes, colors, or states like hover or disabled).
- Best Practices: Guidelines on when to use specific components or styles. For example, documentation might explain when to use a primary button versus a secondary button, or when to use specific typography for headers or body text.
- Code Snippets: For developers, documentation often includes code snippets for each component or token, making it easy to implement them in the codebase.
- Accessibility Considerations: Documentation should also cover accessibility requirements, such as ensuring color contrast ratios, keyboard navigation, and screen reader compatibility.
Why Documentation is Essential:
- Consistency Across Teams: Comprehensive documentation ensures that all teams — whether they’re design, development, or marketing — are on the same page when using the design system.
- Faster Onboarding: New team members can quickly get up to speed by consulting the documentation, reducing the need for lengthy training or handovers.
- Continuous Improvement: Good documentation is a living document that evolves alongside the design system. It should be updated regularly to reflect changes, new components, and best practices.

Energy Supply
At PRISMA, we created comprehensive documentation for every component in their design system, ensuring that both in-house and remote teams could easily understand and implement it without confusion. A key focus was on accessibility, with clear guidelines on ensuring components met WCAG standards, such as color contrast, keyboard navigation, and screen reader compatibility.
By building a design system with these key features — Reusable UI Components, Design Tokens, Style Guidelines, and Comprehensive Documentation — businesses can achieve a high level of consistency, scalability, and efficiency in their digital products. These components create a shared language for all teams, ensuring that everyone from designers to developers can collaborate more effectively, saving time and reducing errors.
The Evolution of Design Systems
To truly understand the importance of design systems, it’s helpful to consider their evolution. Initially, companies relied on basic style guides to maintain visual consistency across products. These guides would typically include elements like color palettes, typography rules, and a few static design patterns. While they were useful for maintaining some level of consistency, these early style guides were static and didn’t offer the flexibility or scalability that modern digital products require.
As digital products became more complex, particularly with the rise of multi-platform use cases (web, mobile, desktop, etc.), the limitations of style guides became apparent. They couldn’t efficiently address the need for dynamic, reusable components or support fast-paced iteration cycles in agile environments. This created the need for a more robust, flexible, and scalable solution — thus, design systems emerged as the answer.
How Design Systems Have Evolved
Modern design systems go beyond just static rules and visual guidelines. They are living, breathing frameworks that can evolve with a company’s needs and growth. Today, design systems include a wide range of elements, such as reusable components, design tokens, and documentation. They are built to be dynamic and adapt as new products, features, or platforms are introduced.
A key part of this evolution has been the rise of design tools that support collaborative design systems. Tools like Figma have revolutionized the way design systems are built and maintained by making it possible for teams to work in real-time on a single source of truth. Figma allows designers and developers to collaborate seamlessly, reducing friction and improving efficiency. For example, when a component is updated in Figma, those changes can automatically propagate to all instances of that component across the entire design system, keeping everything aligned.
However, it’s important to note that Figma isn’t the only tool that can support a well-structured design system. Tools like Sketch, Lunacy, PenPot, and Adobe XD (discontinued), while different in approach, can also achieve similar results.
Each tool has its own strengths, and I’ve worked across all of these platforms depending on client preferences and needs. The choice of tool should always align with the team’s workflow and the project’s unique demands.
When working with clients like vaylens (formerly compleo) and bexio, we encountered first-hand the limitations of traditional style guides. As these companies grew and their digital ecosystems expanded, a static style guide could no longer meet the demand for scalability and consistency. By transitioning to a full-fledged design system, these businesses were able to support cross-functional collaboration more effectively, ensuring that every team — whether in design, development, or marketing — was aligned with a single, unified vision. This not only improved workflow efficiency but also enhanced the overall user experience by maintaining a consistent brand identity across multiple platforms.
The evolution from simple style guides to dynamic, collaborative design systems reflects the growing complexity of the digital landscape. As businesses scale and introduce new products or features, a well-built design system becomes a critical tool for maintaining quality, efficiency, and a seamless user experience across all platforms. Whether using Figma, Sketch, or another tool, the principles behind design systems remain consistent — creating a cohesive, scalable, and adaptable framework that serves as the backbone of any successful digital product strategy.
Why Your Business Needs a Design System
Now that we’ve defined what a design system is, let’s dive into why it’s a game-changer for businesses of all sizes.
Consistency Across Products and Platforms
As businesses grow, so do the number of touchpoints they need to manage — website, apps, emails, social media, and more. Without a cohesive system in place, maintaining brand consistency becomes almost impossible. Design systems ensure that your brand looks and feels the same across every platform.
Improved Team Efficiency and Workflow
A well-documented design system can drastically reduce redundant work for both designers and developers. Instead of creating new components for every new project, team members can pull from a shared library of pre-designed and pre-tested elements. This not only saves time but also ensures a higher level of consistency and quality across products.

Renewable Energy
For gridfuse, implementing a design system improved the team’s efficiency by reducing design debt and minimizing handoff issues between design and development teams.
Scalability
A scalable design system grows with your business. As you add new products or features, you can extend the system rather than starting from scratch. This means that as your digital footprint expands, your design remains consistent without additional overhead.
Fostering Cross-Team Collaboration
Design systems aren’t just for designers; they create a shared language between designers, developers, and product managers. This reduces friction and helps teams work more harmoniously.
At innogy, we developed a comprehensive library of UI components designed for use across multiple apps and platforms. This streamlined the development process, allowing teams to work more efficiently, minimize errors, and maintain a consistent look and feel across all digital touchpoints.
The clear and detailed guidelines were so effective that Product Owners (POs) were able to collaborate directly with the Development team without needing additional design input for over six months.
Building a Design System: Steps to Get Started
Creating a design system from scratch can seem like a daunting task, but breaking it down into manageable steps can help streamline the process. Whether your company is large or small, these foundational steps will guide you through building a design system that is scalable, cohesive, and tailored to your specific needs.
Audit Your Current UI
Before you can create a unified design system, it’s essential to understand where your current product designs stand. This process begins with a comprehensive UI audit, where you examine all existing digital products and interfaces to identify inconsistencies, redundancies, and areas for improvement.
Key aspects of a UI audit:
- Gather your products: Collect all of your company’s digital assets, including websites, apps, dashboards, and marketing materials.
- Identify inconsistencies: Look for discrepancies in design patterns, color usage, typography, button styles, and spacing. These could range from slightly different shades of the same color to misaligned icons or inconsistent padding around elements.
- Review user feedback: If available, review any user feedback or usability studies that point to areas where the user experience is inconsistent or confusing.
- Document your findings: Create a visual report that highlights all of the discrepancies you find. Use screenshots, highlight key areas of concern, and group similar issues together for easier reference.
Outcome:
By the end of the audit, you will have a clear picture of where your existing design system (or lack thereof) is failing. This information will serve as the foundation for creating standardized components and guidelines.
Define Core Components
With your audit in hand, the next step is to define the core components of your design system. These are the building blocks of your interface — reusable elements that will be used consistently across all products and platforms. Standardizing these components ensures that everyone on your team is working from the same set of design patterns.
Common core components include:
- Buttons: Define different button types (e.g., primary, secondary, disabled) and their various states (hover, active, disabled) to ensure a cohesive look and behavior across all interactions.
- Typography: Establish a hierarchy for your text elements, including headings, subheadings, body text, and captions. Define font sizes, weights, line spacing, and the typefaces to be used.
- Color palette: Standardize your brand colors, including primary, secondary, and accent colors, as well as text and background colors. Ensure that the colors chosen meet accessibility guidelines, such as sufficient contrast for readability.
- Grids and spacing: Create rules for the layout grid, including how content should be aligned, the gutters, and the spacing between elements (padding and margins). This ensures that all designs have a harmonious rhythm and visual balance.
- Icons and imagery: Define the style for icons and imagery. Should they be flat, illustrative, or 3D? Are there specific visual styles that should be adhered to across product lines?
Tip:
As you define these components, be sure to document their purpose and usage. This not only makes it easier for team members to follow the system but also helps onboard new employees faster.
Outcome:
By standardizing your core components, you set the foundation for a unified design language that can be used by all teams involved in product development.
Collaborate Across Teams
A successful design system isn’t just a tool for designers. It’s a framework that supports collaboration across multiple departments, including designers, developers, and product managers. From the outset, it’s important to ensure that all stakeholders are involved in the creation of the design system to guarantee that it meets the needs of each team and aligns with business objectives.
How to foster collaboration:
- Workshops and brainstorming sessions: Host workshops with cross-functional teams to discuss their pain points and needs. Gather insights on what works and what doesn’t, and align everyone on the goals of the design system.
- Shared ownership: Ensure that the design system isn’t viewed as “owned” by just the design team. Developers should be able to provide input on how components are built and structured, and product managers should help prioritize the most important elements for the business.
- Create a feedback loop: Establish a process for continuous feedback and improvement. Developers should test components in real environments, and product managers should review them for alignment with business objectives.
Tip:
Use collaborative tools like Figma to create a central hub where all teams can contribute and see updates in real-time. Figma’s shared libraries allow both designers and developers to access the latest components and ensure that everyone is working from the same source of truth.
Outcome:
By involving all stakeholders early in the process, you ensure that the design system is functional, efficient, and aligned with both technical and business requirements.
Implement and Test
Once your design system is defined and collaboration is in place, it’s time to start implementing and testing it. Rather than rolling out the system across every product at once, it’s often best to start small and test it in a controlled environment.
Steps for implementing and testing:
- Pilot a small project: Select a smaller product or feature where you can implement the design system and gather feedback. This could be a single page of your website or a specific feature in your mobile app.
- Integrate with the development process: Work closely with developers to implement the reusable components defined in the system. Ensure that design tokens and UI patterns are properly translated into code, and use tools like Storybook or Figma for handoffs and real-time testing.
- User testing: Conduct usability testing with real users to ensure that the new design patterns enhance the user experience and solve any previously identified pain points.
- Collect internal feedback: Gather feedback from your internal teams, including designers, developers, and product managers. Ask about any pain points they encountered while using the system and gather suggestions for improvement.
- Iterate and refine: Based on the feedback collected from both users and internal teams, iterate on the system. Adjust components, tweak documentation, and refine any aspects that aren’t functioning as expected.
Tip:
Create a versioning system for your design system. As you iterate, new versions of the system should be documented and rolled out incrementally. This ensures that older projects aren’t disrupted, and teams can adopt changes at their own pace.
Outcome:
By implementing the design system in stages and refining it through feedback, you ensure that it meets the needs of your users and internal teams before a full-scale rollout.
Building a design system takes careful planning, collaboration, and iteration. By auditing your current UI, defining core components, fostering cross-team collaboration, and testing the system incrementally, you lay the groundwork for a scalable, cohesive framework that supports long-term business growth. With a solid design system in place, your teams can work more efficiently, your products will maintain a consistent brand identity, and your users will enjoy a seamless, intuitive experience across all touchpoints.
Conclusion: Why You Can’t Afford to Ignore Design Systems
Design systems are no longer optional for businesses that want to remain competitive in today’s market. From improving efficiency to maintaining brand consistency and ensuring scalability, the benefits are undeniable. Businesses that invest in creating and maintaining a design system will see long-term returns in both their product quality and team collaboration.
Whether you’re a startup or an enterprise-level business, a design system should be at the core of your digital strategy.
Ready to build your own design system? Contact me to learn how we can help you streamline your design process and scale your brand with a system tailored to your unique needs.